Most of you might have seen that while working on a Website project, the CSS gets harder to maintain as the site ages. This might be due to new developers coming in to the project, removal of UI elements (but not the corresponding CSS), refactoring and so on. I think it is a good idea to revisit and clean your css every few weeks before it becomes totally unmanageable. In this post, i am going to outline 2 ways to do so
There is a great Firefox plugin called Dust-Me Selectors which can test individual web pages or spider your Website to find unused CSS selectors. As you navigate from page to page in your Website, it maintains a list of unused CSS selectors that you can remove.
If for some reason you cannot use the plugin, or would like to be more sure, I have also created a small utility (for personal use) that can parse a CSS file to create a list of defined classes and go through the code base to determine which of those classes are actually being used. This utility usually gives me a list of unused CSS classes with an accuracy of greater than 95%. It cannot give a 100% accurate output in cases where the css classes are being assigned dynamically in JavaScript or server side code (it catches some of them, but not all). But it gives you a great starting point. I normally search my codebase for the CSS class name before commenting it out from the CSS file to be sure its not being used in the code anywhere. I delete the commented out CSS classes after a couple of releases if I do not see any issues.
You can download the utility (named CssCleaner) from here. Please remember that this does not come with any kind of warranty, I am just sharing this so that it can be helpful to somebody in a situation similar to mine.
CssCleaner is pretty simple to use. Download the app, unzip it to a folder on your system. You should see 2 files - CssCleaner.exe and CssCleaner.exe.config. The config file is needed by the application and is present to make a couple of things configurable. I’ll talk more about it in a second.

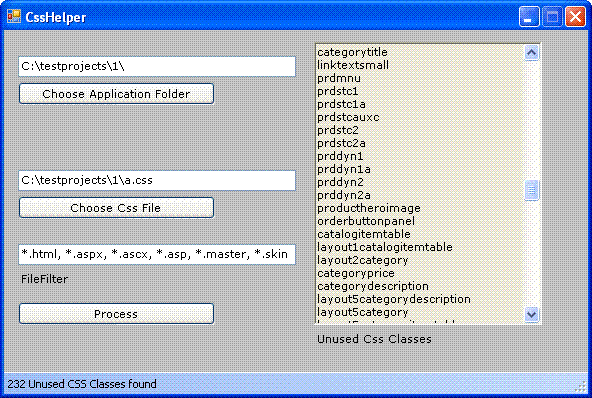
After you run the application, click on “Choose Application Folder” and choose the code base folder for your Website. Click on “Choose CSS File” and select the CSS file that you want to analyze. Change the File Filter if you would like to process files different from the default types. Leaving that textbox blank processes all files. Click on “Process” to run the utility. The unused classes get loaded on the right hand side. In my use, the tool has been pretty fast.
If anybody is interested in the implementation, i use a parser/scanner to parse the CSS file similar to this. Then I go through all the files in the code base, building a list of used CSS classes using a regular expression. The regular expression is picked up from the config file, so you can tweak it as you find suitable. The other thing picked up from the config file is the list of default file types to search for. It then compares the used CSS class list against the available CSS classes and displays the unused classes list.
If you have any suggestions for the tool, or find any bugs, please leave a comment or email me (latish.sehgal at gmail dot com) and I’ll try my best to implement it. I hope that you find this tool helpful.