I have been writing a lot of Javascript code (both server and client side) over the last few months. Having worked entirely with Visual Studio and R# for the last 10 years, I had a couple of options for my Javascript IDE. I could use Visual Studio Code, or JetBrains WebStorm or Vim, which I have been using for the last few years for text editing. I have been wanting to level up my Vim-Fu for a while, so I decided to start with that.
In this post, I’ll outline the plugins that have helped me get a good coding workflow going. I use Vundle to manage my Vim plugins, though any good plugin manager should suffice. I am using MacVim currently, but the same setup should work in Terminal Vim too.
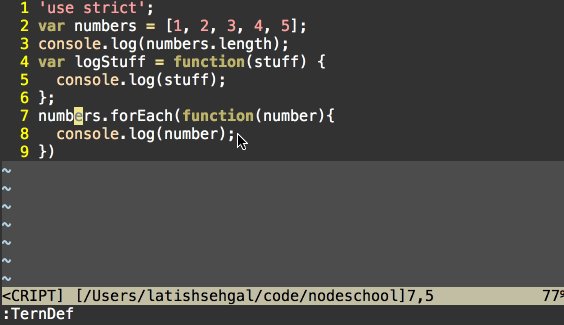
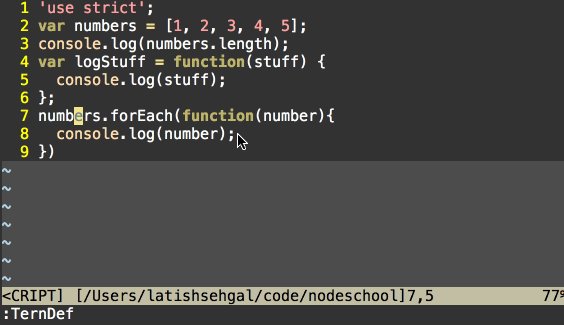
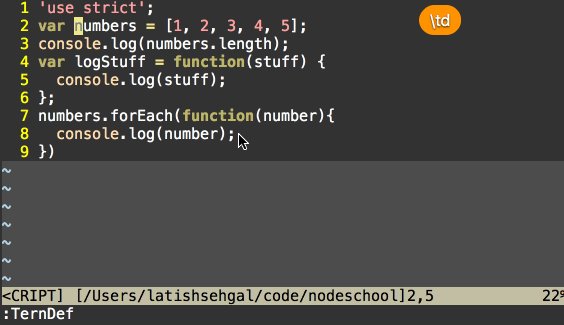
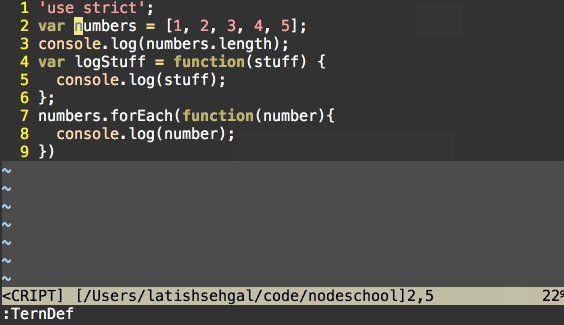
Tern
Tern lets you Jump to Definition, Find References and Rename variables. In addition to installing the plugin, you have to install the Tern server by running npm install in the .vim/bundle/tern_for_vim directory.

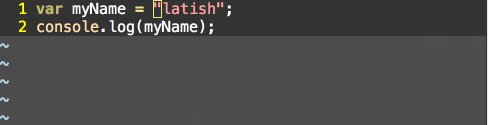
Jump to Definition

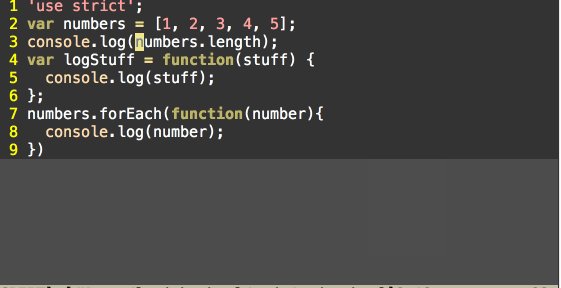
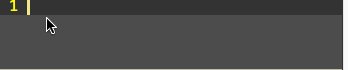
Find and Navigate to References

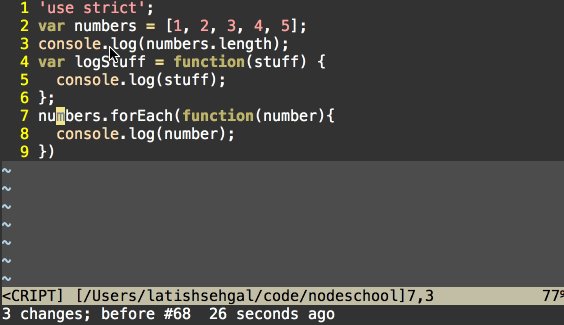
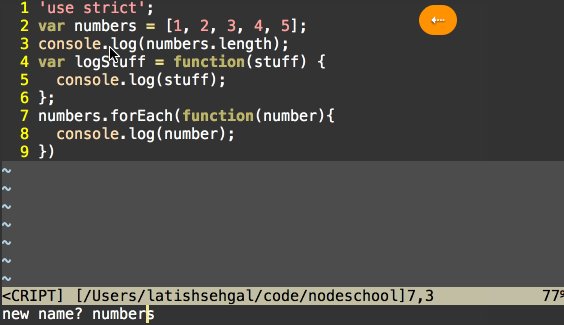
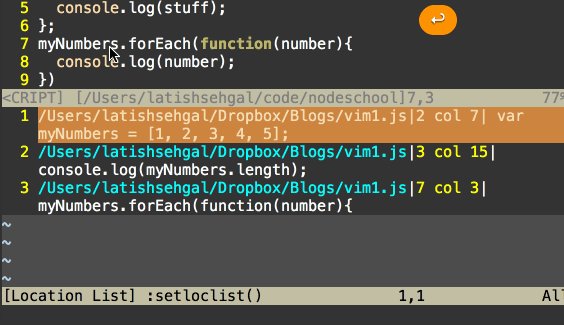
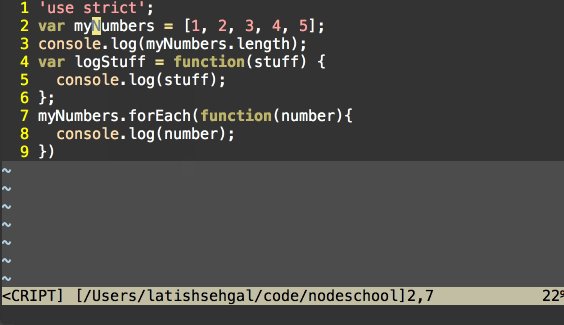
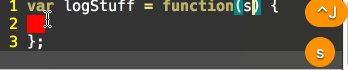
Rename Variable
I found some useful pointers in the post and comments here and have the below customizations in my vimrc
"enable keyboard shortcuts
let g:tern_map_keys=1
"show argument hints
let g:tern_show_argument_hints='on_hold'
YouCompleteMe
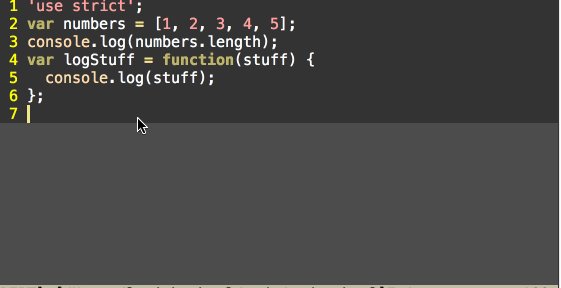
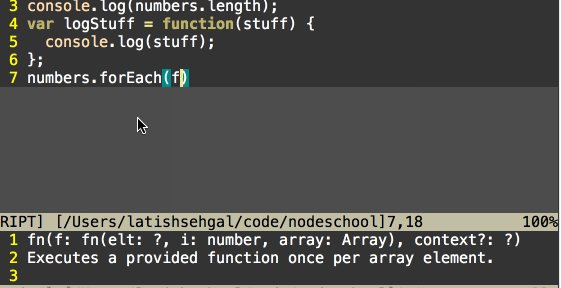
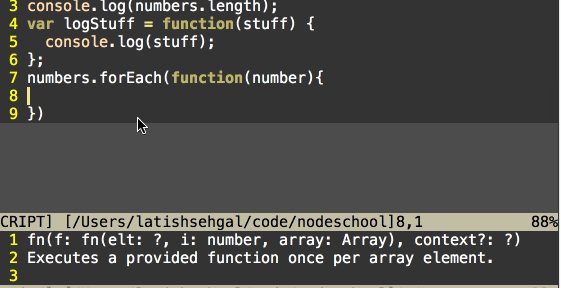
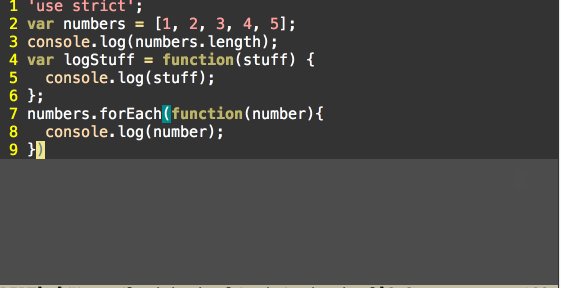
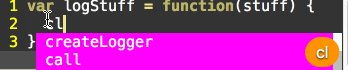
YouCompleteMe is a fast, fuzzy-search code completion engine that integrates with the TernJS plugin to give you pretty good intellisense. You get the suggestions as you start typing, and you press <TAB> to accept a suggestion.

To get the installed plugin to work, you need to compile its corresponding component (instructions are provided in the readme). On my Mac, I had to run the following:
cd ~/.vim/bundle/YouCompleteMe
./install.py --tern-completer
You also need a file named .tern-project to exist in the current working directory or a directory which is an ancestor of the current working directory. Mine looks like this:
{
"libs": [
"lodash",
"moment"
],
"plugins": {
"node": {}
}
}
Syntastic
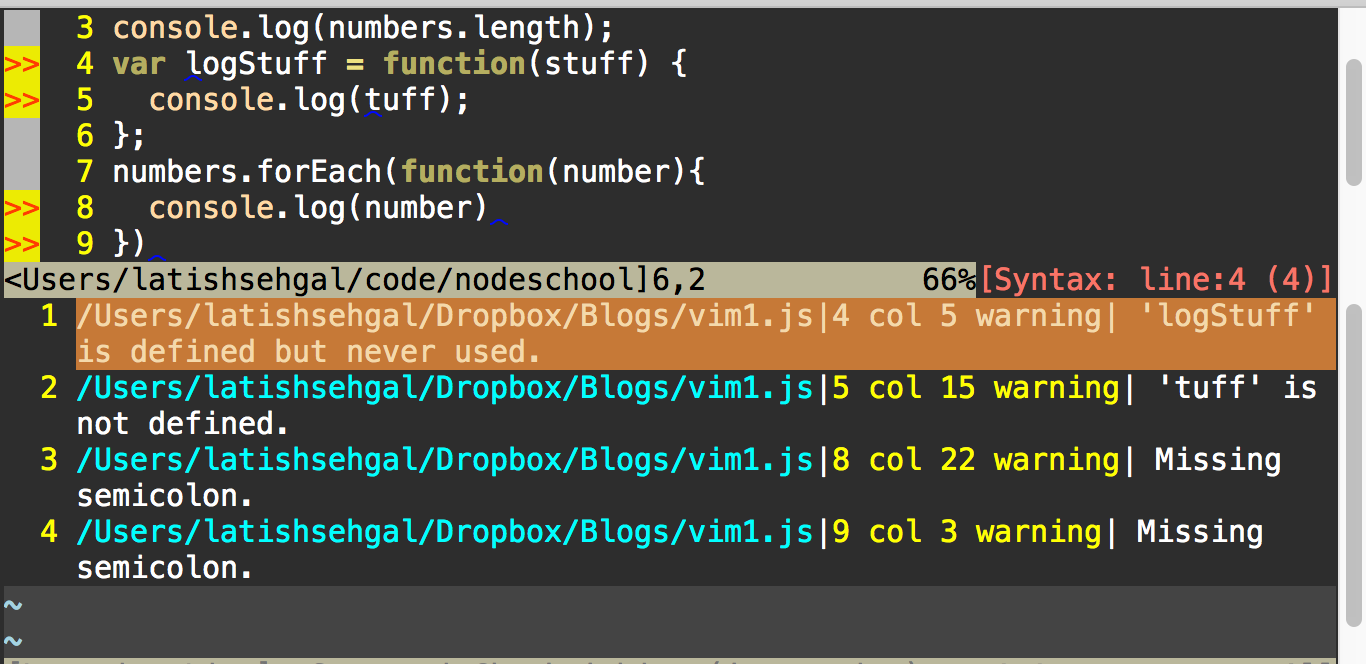
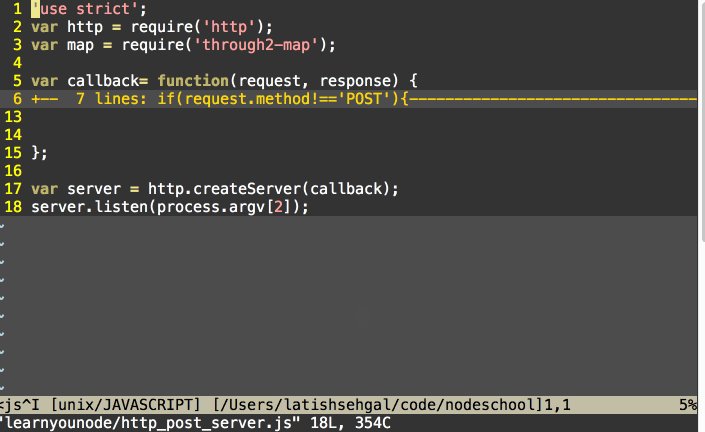
Syntastic integrates with JSHint to show you syntax errors in your code as soon as you save your file. This has been a lifesaver for me. Years of programming in a static language and getting fast feedback from a compiler has spoiled me, and I make all kinds of typos and stupid errors while writing JavaScript. Thankfully, this catches a lot of them really early.

vim-surround
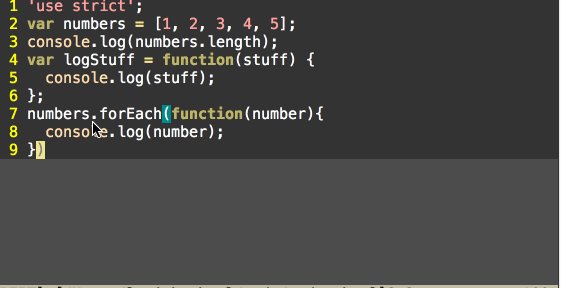
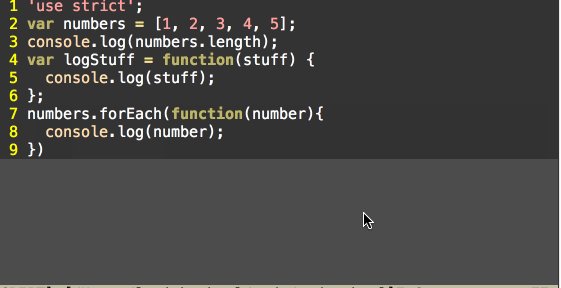
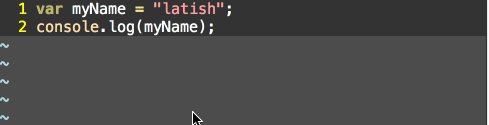
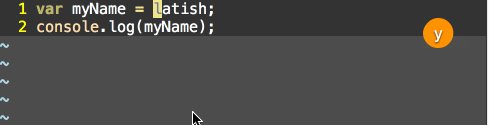
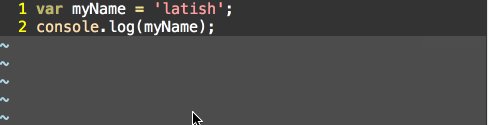
vim-surround lets you edit brackets, quotes, parentheses, XML tags etc. easily.

SnipMate
SnipMate enables snippets. I have changed the trigger to <Ctrl> + J instead of <TAB> to prevent a clash with the YouCompleteMe plugin.

"to prevent clash with youcompleteme, change snippet trigger
imap <C-J> <esc>a<Plug>snipMateNextOrTrigger
smap <C-J> <Plug>snipMateNextOrTrigger
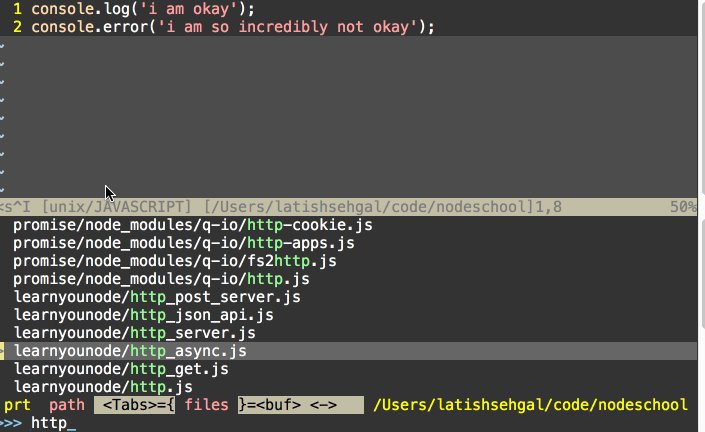
CtrlP
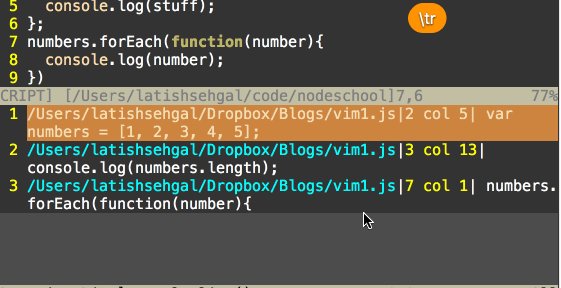
CtrlP lets you open files quickly. It also supports fuzzy searching.

If you use ctags, you can also jump directly to any method or variable in any file. Two more awesome plugins related to ctags are Tagbar (lets you browse tags of the current file), and vim-easytags(automates tag file generation).
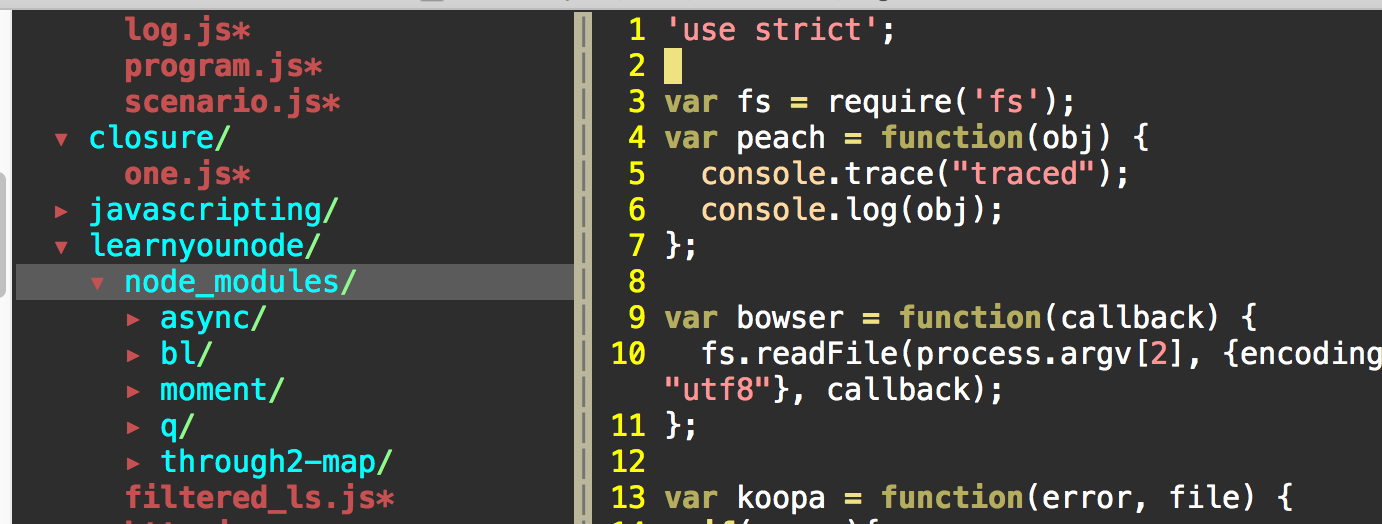
NerdTree
NerdTree, along with NerdTreeTabs gives me a sidebar with my project files and folders visible. I can create, move, delete and bookmark files and directories.

Over the years, I have ended up with the following customizations in my vimrc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
vim-javascript
vim-javascript provides improved indentation and syntax support.
Going Forward
I really like how lightweight and fast the Vim coding experience is. Because of its long history, and the amazing community around it, I think I’ll always keep on finding better ways to do things in Vim. In the next few months, I would also like to evaluate WebStorm and VS Code to see if they offer a significantly better experience.
P.S I learned about Vim basics from this Pluralsight course.
