I generally struggle with getting the UI right, and the Chrome DevTools are a big help while tweaking things in web development. I discovered recently that we have similar options avaiable with React Native.
Approach 1: Use Nuclide’s UI Inspector
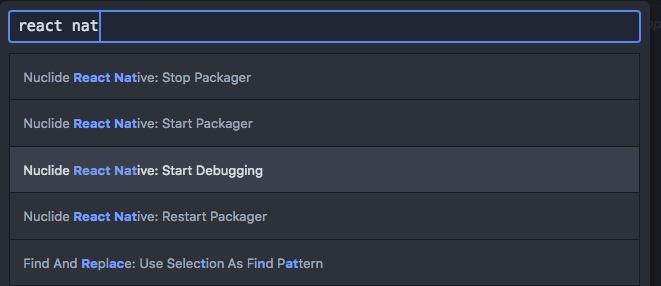
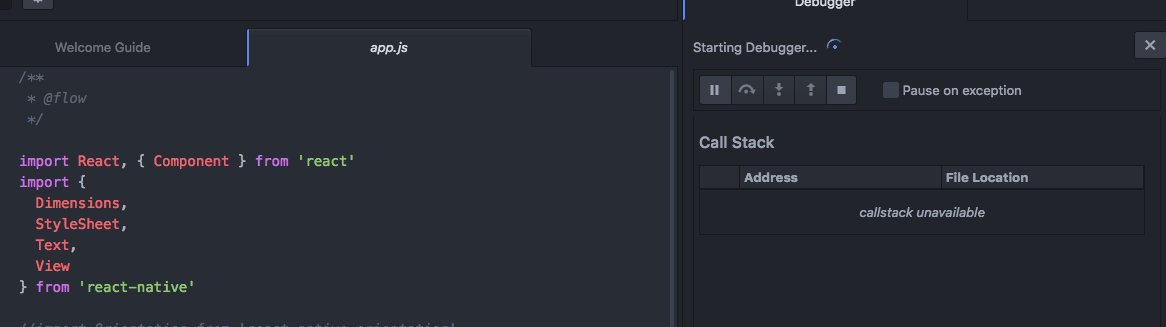
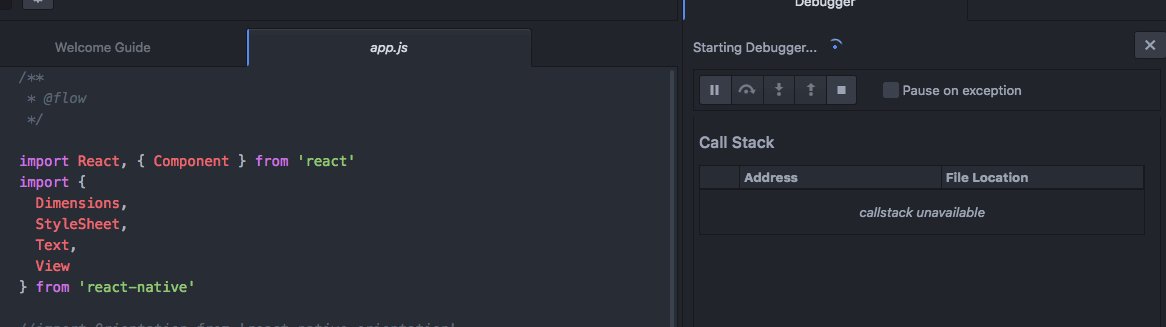
I do all my development in Vim, so I had never used Nuclide before finding this feature. Nuclide is a package from Facebook, built on top of Atom, to provide an IDE like experience for React Native development. Once you install Atom, and the Nuclide package, you can open your source code directory as a project. Then attach your debugger using the command palette.


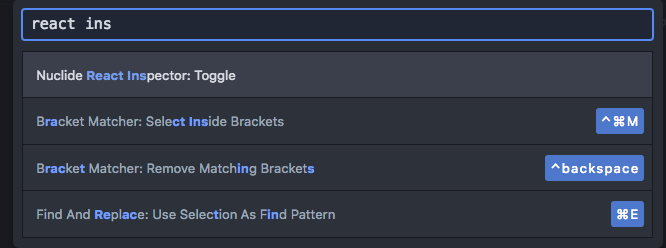
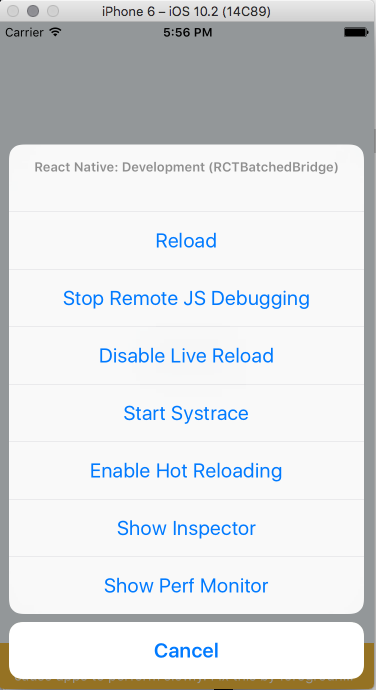
Run your app in the simulator, and enable the React Native UI Inspector in Nuclide using the command palette.

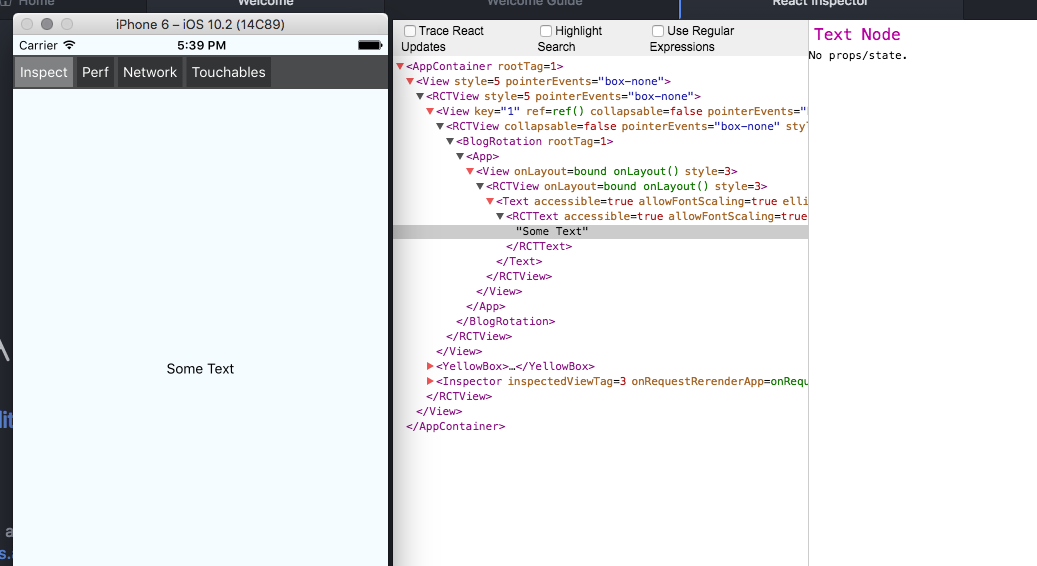
Now, if you enable the UI Inspector in the simulator, it’ll highlight the elements in your simulator UI inside Nuclide.


Approach 2: Use react-devtools
This might work only with React Native 0.43 or higher. Install react-devtools as a dev dependency to your project.
1
| |
Add the following to your scripts section in package.json
1
| |
Start react devtools
1
| |
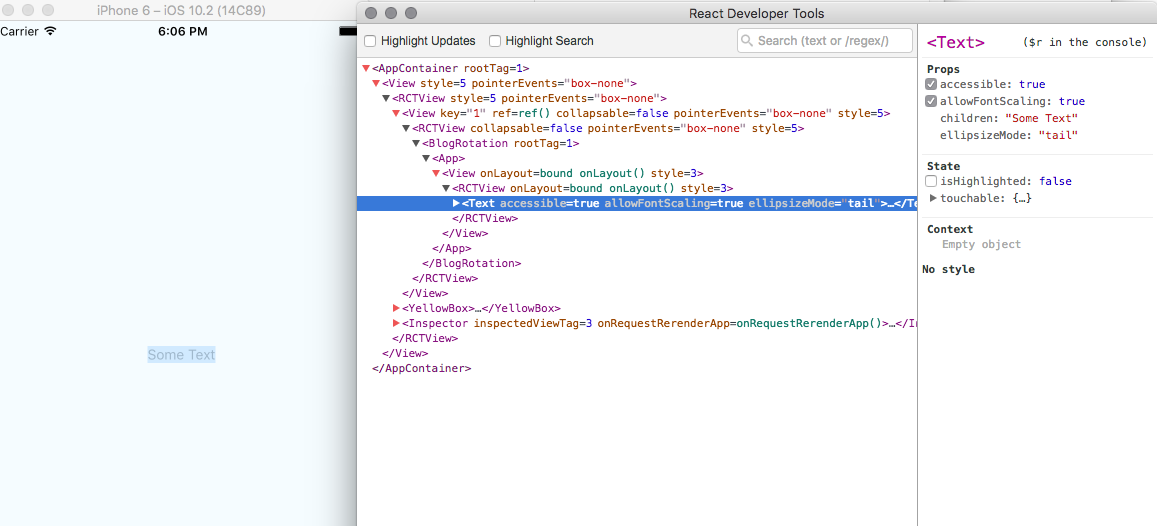
Run your react native app in the simulator, and open the UI Inspector. The simulator will automatically use react-devtools as the primary UI for the UI Inspector.

P.S I learned about React Native basics from this Pluralsight course.
